Session Replay: Support Teams
Helping support teams understand customer behavior and identify root causes through session replay.

Key factor in closing deals for replay tool replacement.
10% increase in session replay viewing.
About
Heap is a digital insights platform that helps companies understand their users' digital journeys and identify friction points and opportunities.

Role
- Lead product designer
Timeline
- Q3-Q4 2022
Contribution
- Research
- Scoping & prioritization
- Design
- QA
Team
- 1 Product manager
- 1 Staff product designer
- 1 Developer
Background
Heap was in its early stages of developing a native session replay tool.

The Problem
Heap’s session player lacked crucial information required for support teams to easily transition into analysis, troubleshoot issues, and assess impact.
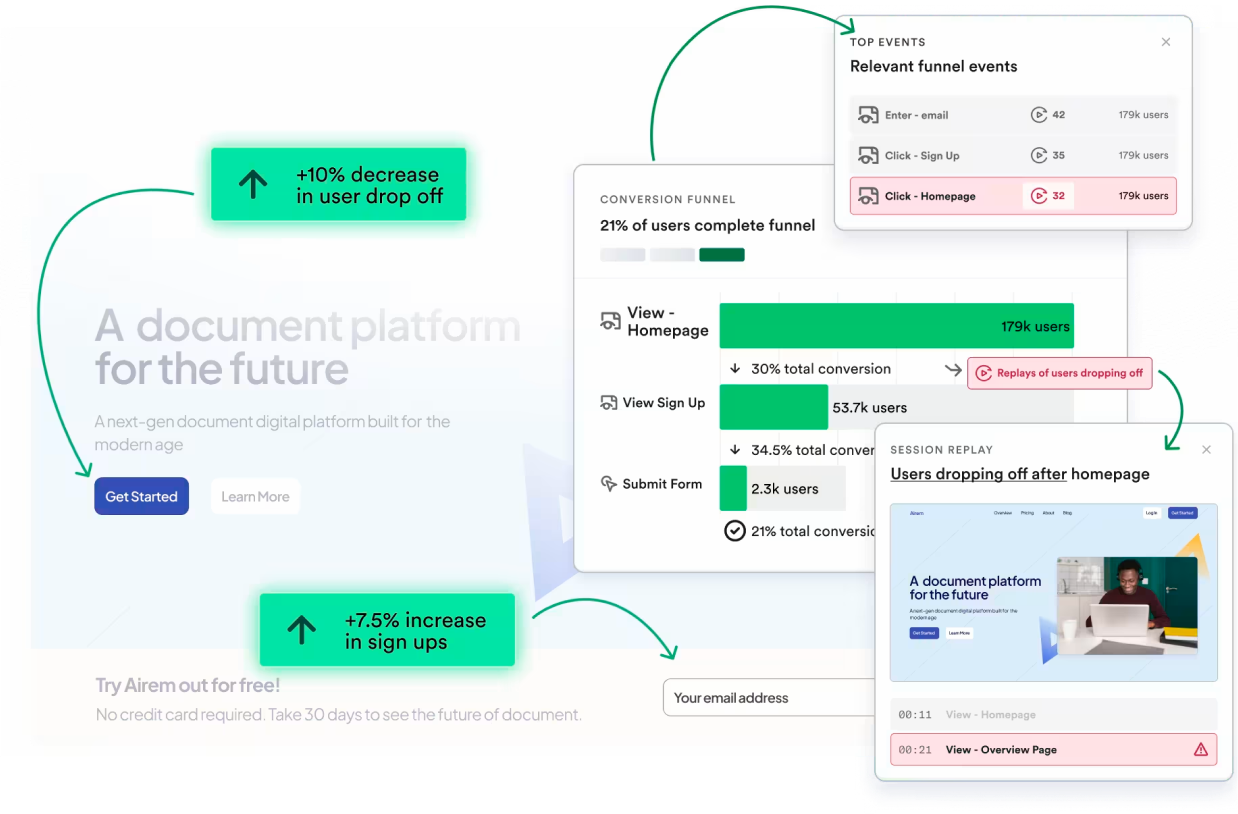
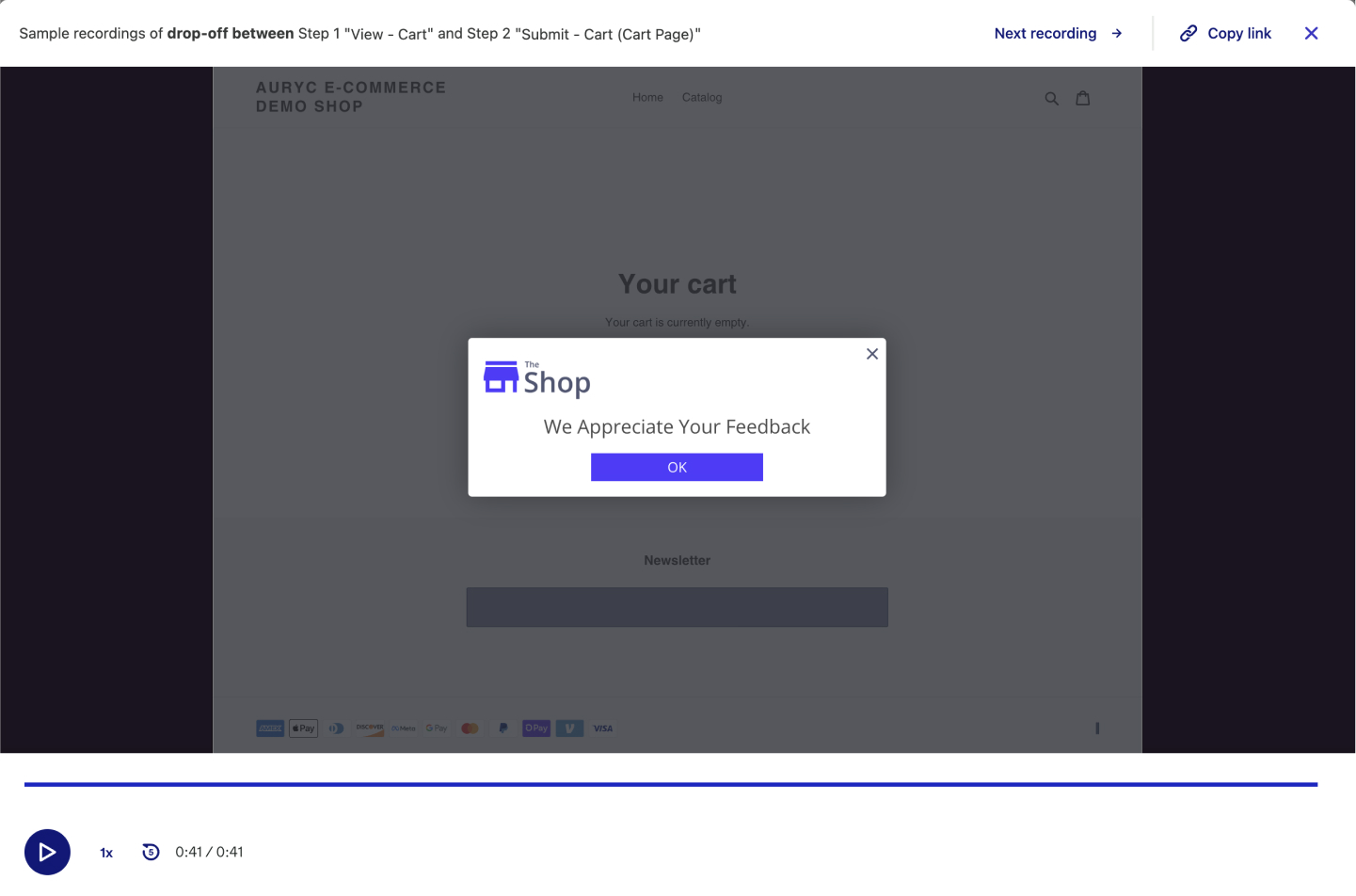
What's session replay?
Session replay allows you to troubleshoot issues and improve the user experience by allowing you to watch a video of exactly what a user did on your website or application.
Opportunity
How can session replay empower support teams to better understand customer behavior and pinpoint problem roots?
Past Experience
My experience at Auryc and past market research gave me a deep understanding of the value of session replay for support teams. I saw firsthand how important it is to provide more context than just the recording, which helped me arrive at some quick solutions.

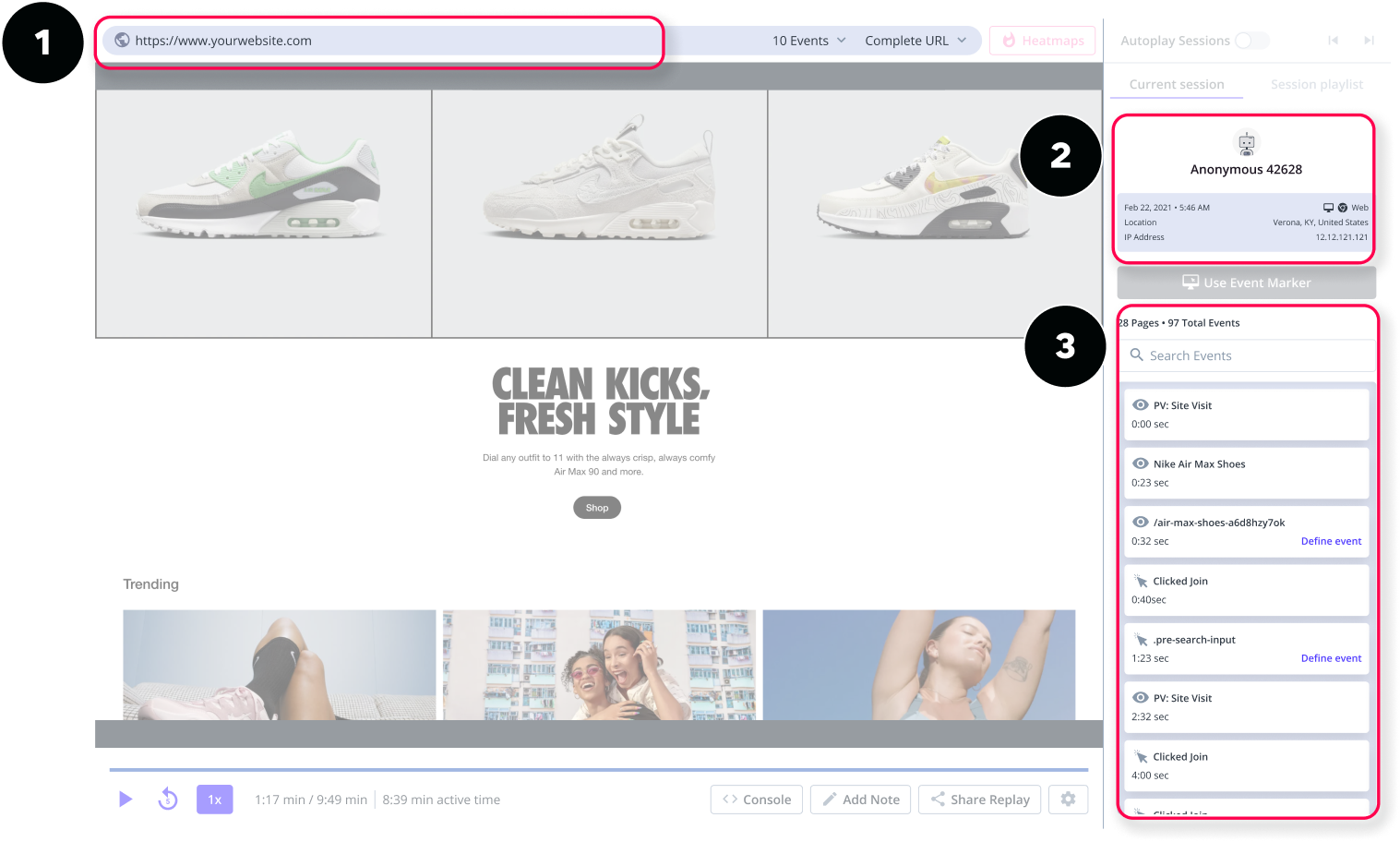
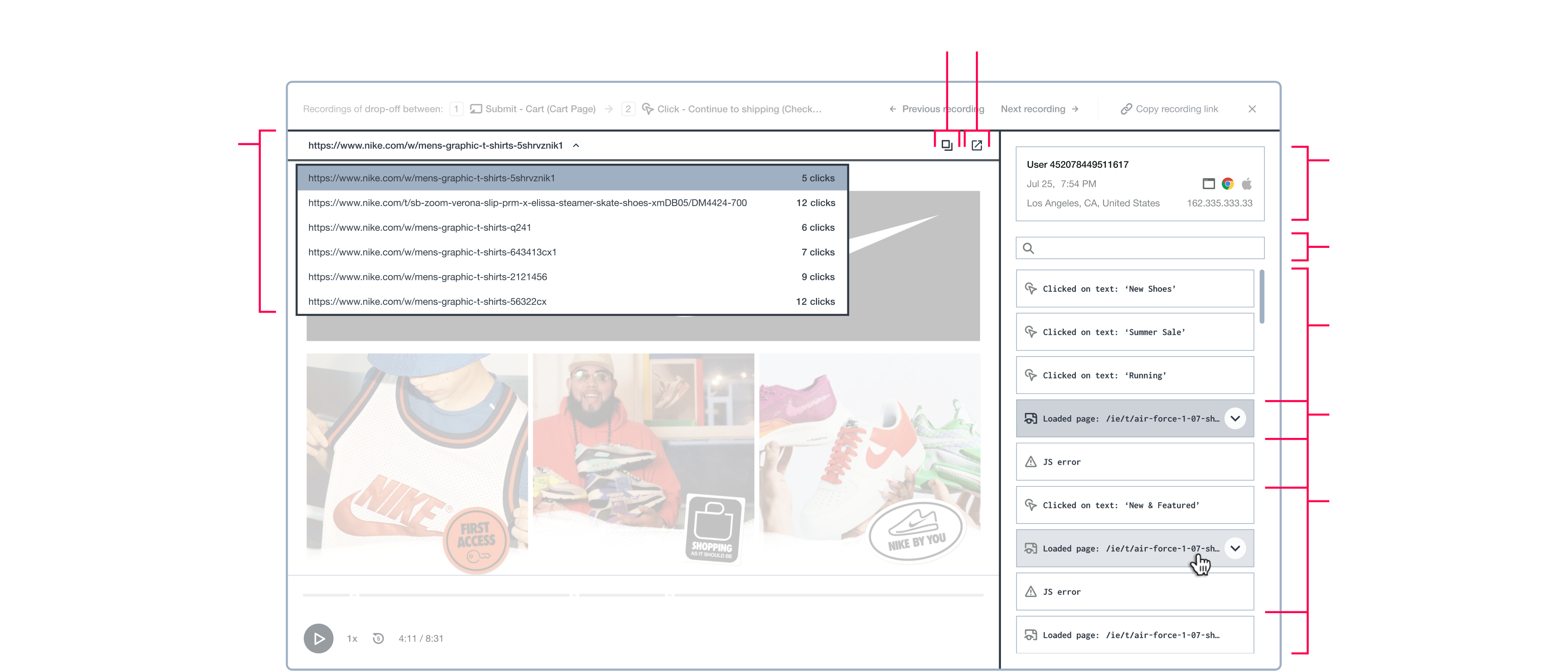
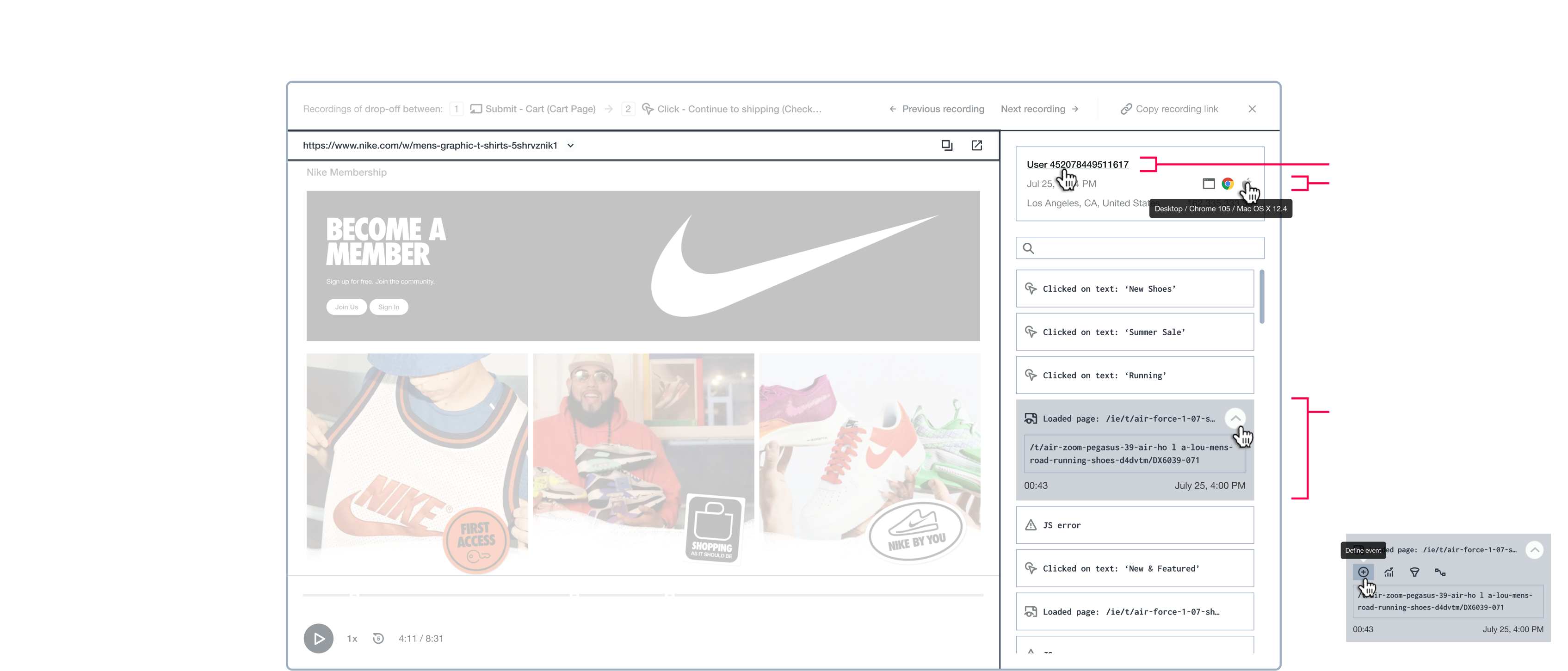
Proposed Enhancements
- Page URL
- Session Details
- Event list (Activity log)
Solution Validation
To validate the possible solutions, I interviewed 6 product managers who walked me through their last experience with session replay. I then aligned my findings with the possible solutions.
Support teams need a way to easily access a customer's past sessions.
“I knew we were capturing their email when they created an account, so I watched them log in and from there was able to find past sessions”
Support teams can save time and effort by accessing user history from the replay. This would let them quickly find other sessions from the same user.
Support teams need a way to intuitively search through a session for specific activity.
“...I either scrub through the session or I sit back, speed up the session and keep an eye out for when they reach the page I am looking for.”
A search bar that allows support teams to filter through actions and find specific activity would save them time and effort when resolving cases.
Lack of session details leaves support teams in the dark when investigating an issue.
“I noticed the customer was in Europe because of the login UI... that’s when I started watching other sessions from that location...I realized the problem was only affecting our customers in Europe.”
Session details could give support teams a starting point for their investigation when looking to quantify the problem without relying on the replay content.
Support teams need to have a log of user actions in case playback isn't clear.
“Sometimes its difficult to keep track of what the customer is doing specially because the cursor can sometimes be off from the actual element being clicked...”
The event list is like the script to a movie. When something is not clear, support teams can refer to the log to identify what happened.
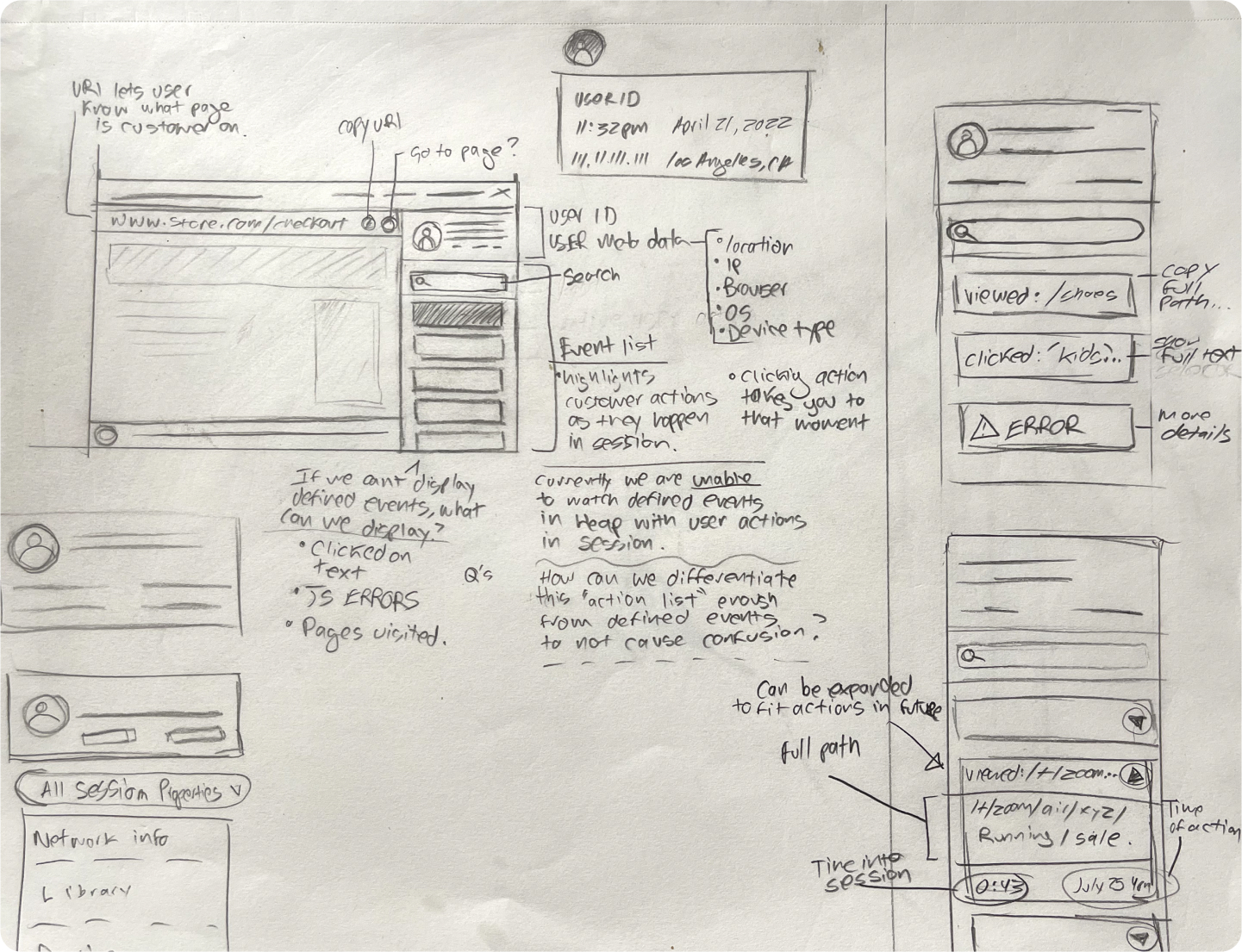
Sketching Solutions
I started exploring solutions by sketching the different feature components we could add to the player, keeping research insights top of mind. This allowed me to share my ideas early on with stakeholders and the product team, so that we could get feedback and ensure we were moving in the right direction.

Constraints
We received feedback that the event list was limited in what it could show due to session replay still being in its early stages.
Auryc data did not yet match the data in Heap, which meant that we could not display defined events. For the time being, we could only show URL paths, JS errors, and text that was clicked on.
The Challenge
We need to display actions in the player in a way that is both flexible and informative. The display should distinguish actions from defined events so that users can understand the limitations of the player and avoid confusion. Once the data matches defined events, other analysis features can be easily introduced.
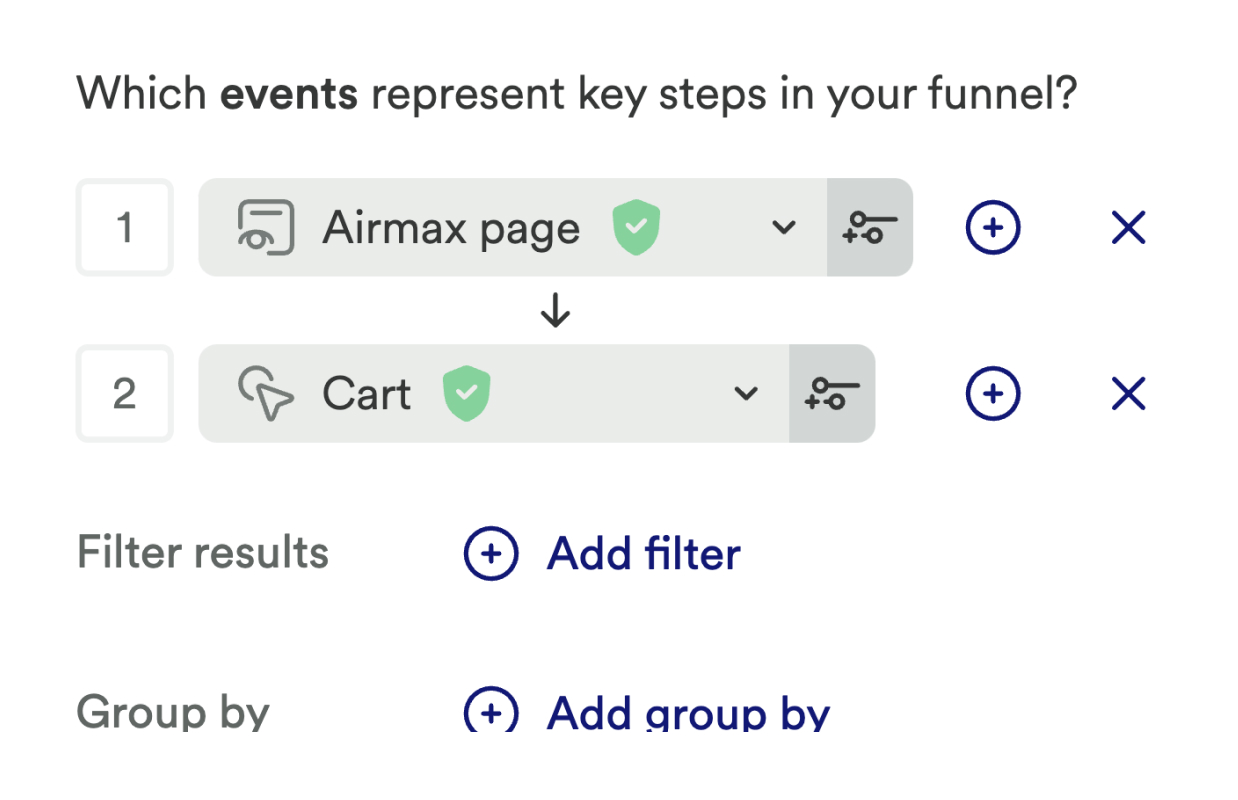
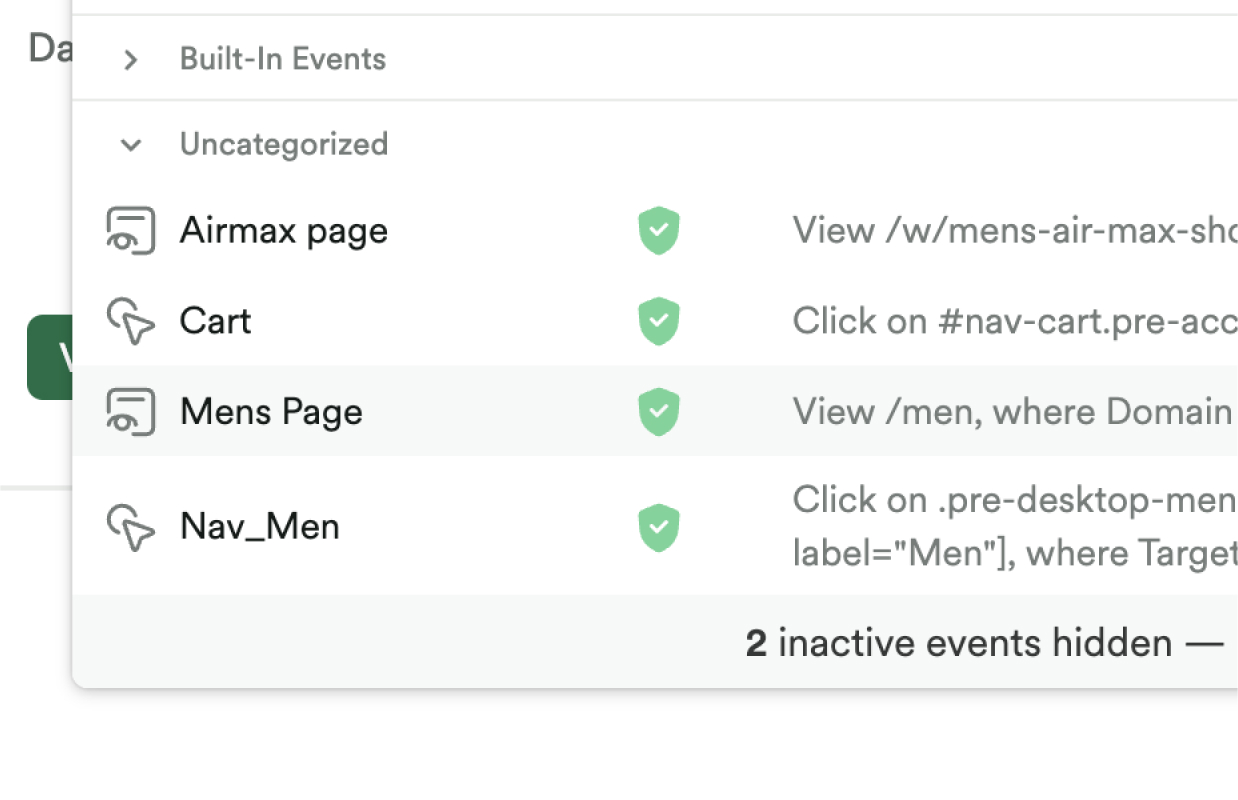
What are defined events?
Defined events are user actions within a product that have been named and tracked by your team to understand user behavior and identify trends. In Heap defined events are the building blocks to any type of analysis.



Wireframes
I started by sketching out more detailed version of the solutions I was proposing. I wanted to get everything on paper so I could share with stake holders and get approval before continuing.


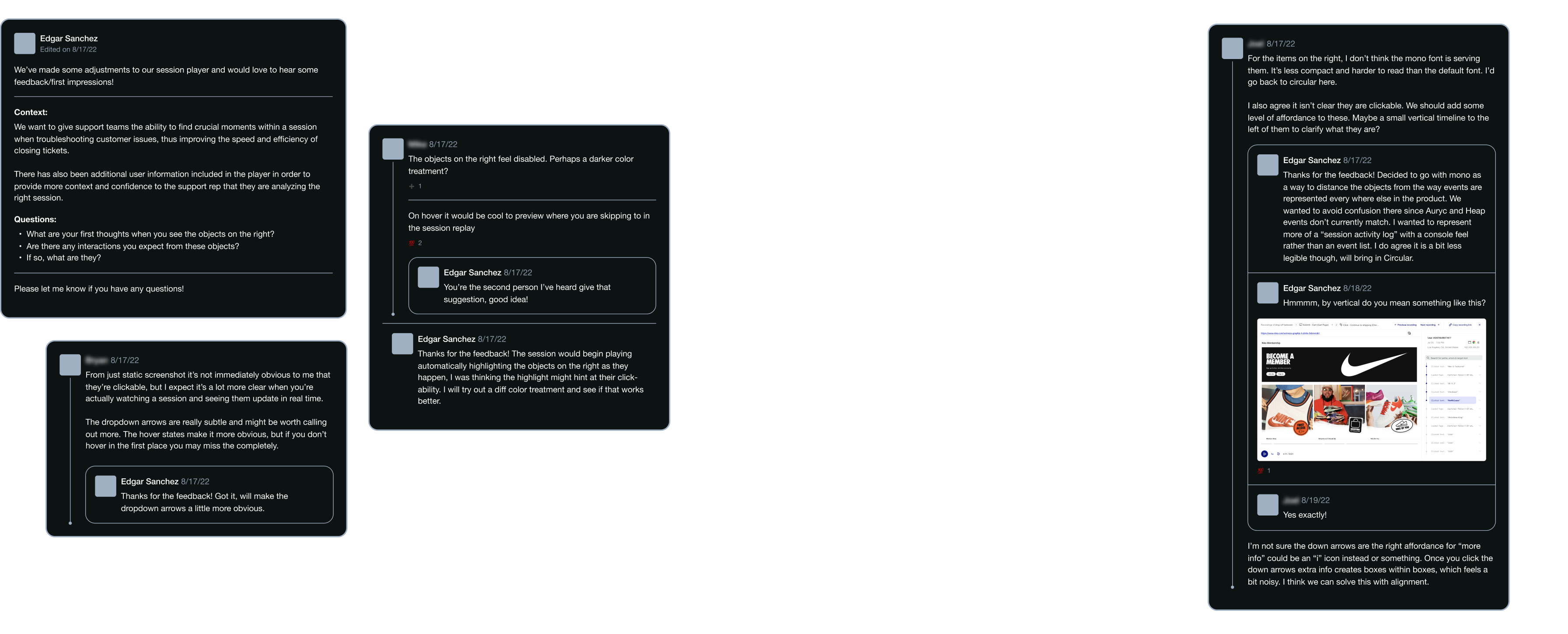
First Prototype
I created a quick prototype for the design team and other product teams to interact with and provide feedback. The majority of the feedback I received revolved around the event list not appearing interactive at first glance.

Design Iterations
Chunky Event List
Chunky Event List
Inspired by a new button style, the "chunky" event list design, emphasized clickability through a solid drop shadow.
Decision
Internal testing showed that users interpreted the elements as clickable, but it was not clear that each element had two actions: going to a specific moment in the session or expanding action details.
Additionally, we were not committed to the "chunky" approach in other areas of the platform.
Two-Piece Event List
Two-Piece Event List
For enhanced action clarity, the two-piece event list employed a border and subtle drop-shadow on hover for each action. Additionally, highlighting the current event during playback further improved action clarity.
Decision
We chose the two-piece event list due to its effectiveness separating session navigation and the option to view more information.
Icons were removed to avoid defined event association. The URL dropdown and "Open in New Tab" options were postponed for further testing.
Other Explorations
Two-Piece w/ Timeline
Chunky w/ Timeline
Event Lists w/ Timeline
Designs for an event lists with a vertical timeline were created based on leadership feedback, the goal was to establish a stronger connection between the elements in the event list and what was happening in the session.
Decision
We agreed that the timeline was helpful, but not necessary, as the animation of the event list could also provide the same affordance. Therefore, we dropped the idea and did not include it in the MVP.
Final Prototype
Once the team agreed to move forward with the two-piece event list, I created a final prototype that implemented all the feedback I had collected thus far. I reviewed once more, walked engineering through all the different interactions in detail, and development began.
In Production
Once we were able to start testing engineering's progress, we held a bug bash meeting to stress test the player and log any unusual behavior. After addressing high priority issues, we moved on to general availability.
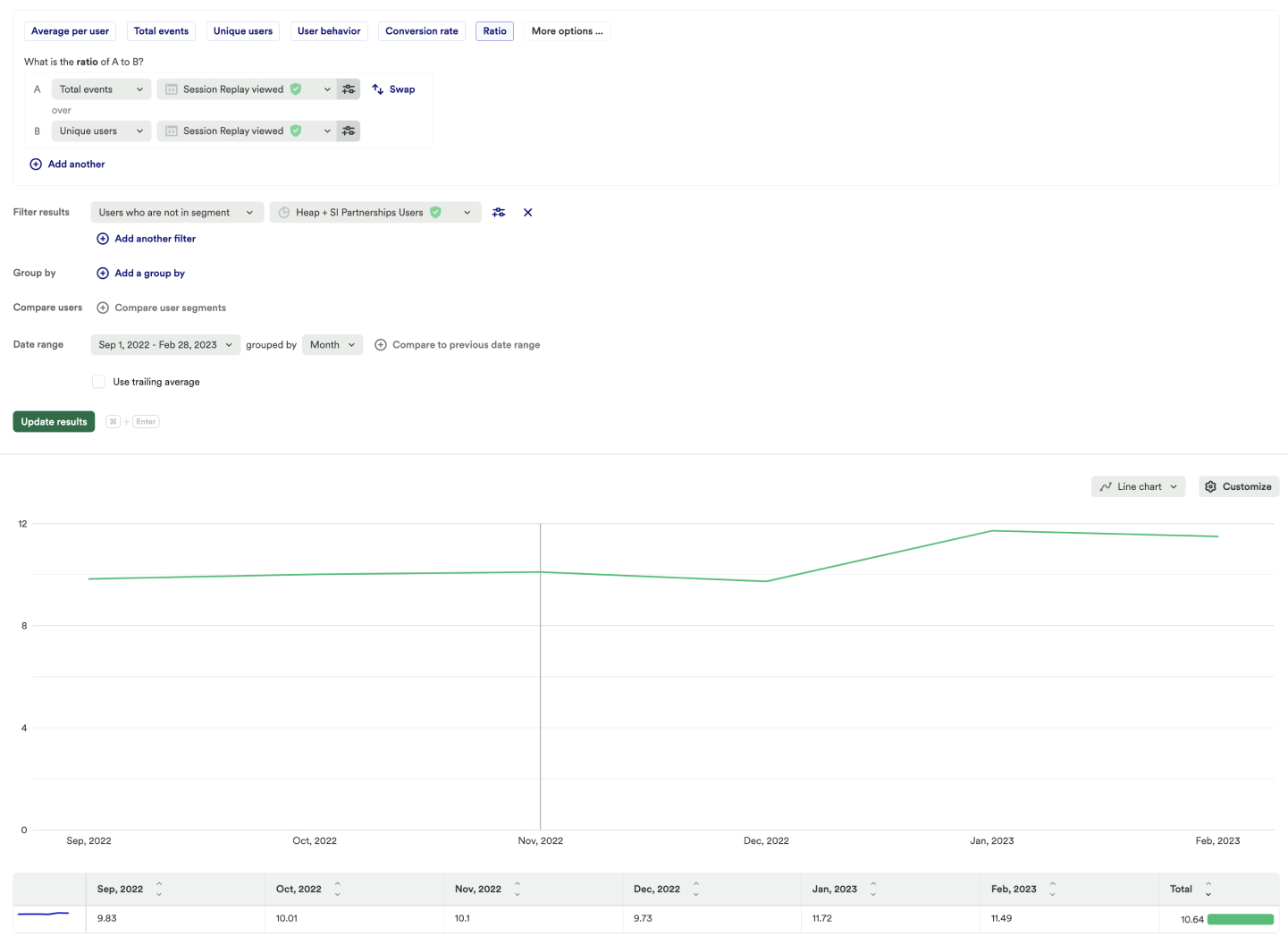
Results
The new player was successfully launched in September 2022. In the following months, there was a spike in session replay usage, and we saw an increase in customers switching to us from their current session replay tool.
New feature helped close deals for replay tool replacement.
Contributed to a 10% increase in session replay viewing.
Heap on Heap

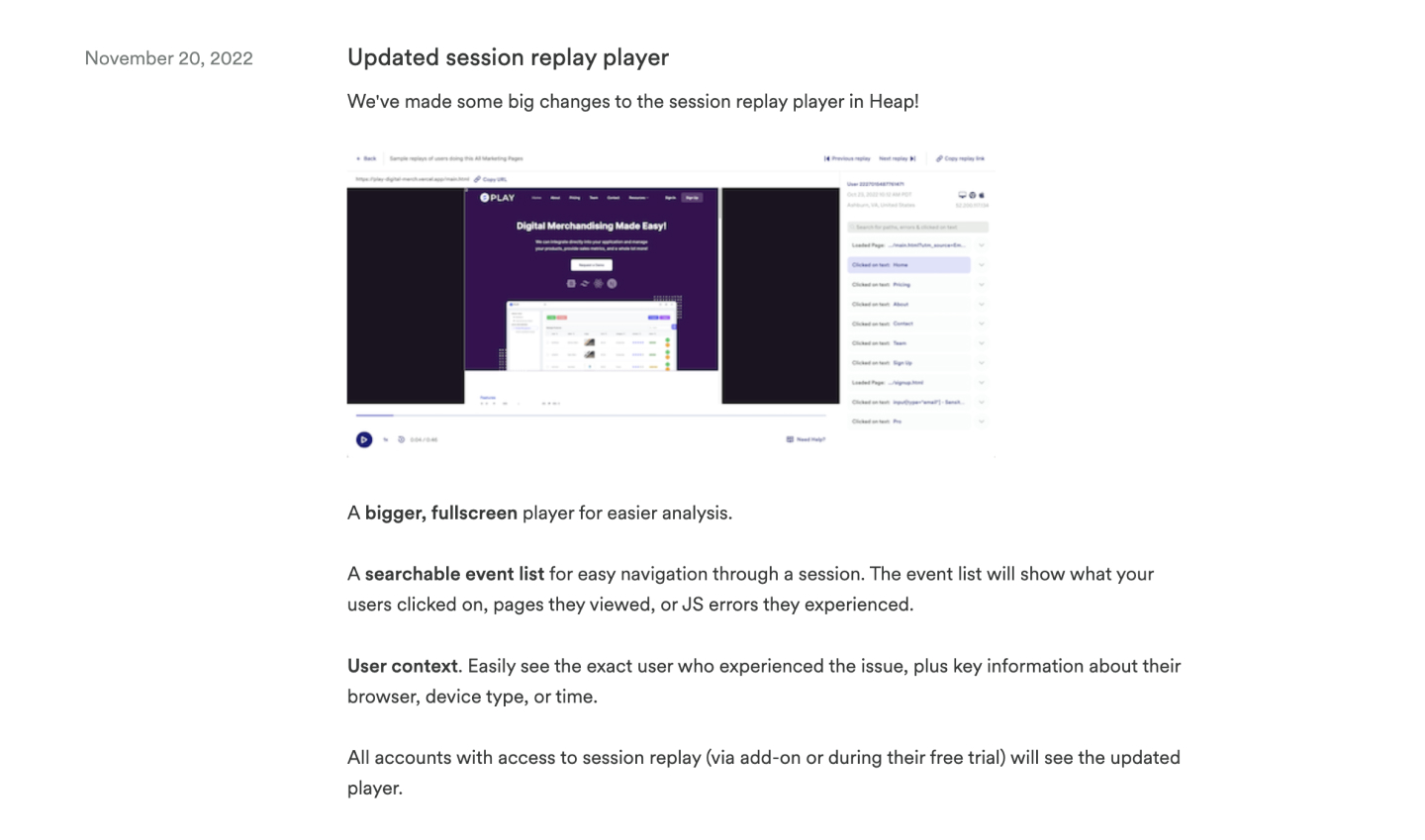
Release Announcement

Reflection
I was excited to take on this project as my first impactful contribution to the platform.
Despite the chaotic environment of an acquisition, I was able to quickly adapt and integrate into a new team, adopt its dynamics and build strong relationships through consistent communication, proactivity, and welcoming feedback and new perspectives, all while remaining positive about the challenges ahead.
What would I do different?
I believe that I could have expedited the decision-making process and brought these new features to market faster by presenting Auryc customer testimonials and data that backed up the success of these features in the Auryc player to Heap stakeholders.
Unfortunately, it was difficult to gather this information amidst Auryc's integration into Heap.
What Went Well
It was a great learning experience to be introduced to a different collaboration process at Heap. Processes vary depending on the company's size and goals, so it was interesting to see how things are done at a larger scale.
I was also able to work with a design team for the first time, which was a new experience for me. I had only worked with one other designer previously, so hearing from 10 other talented designers and getting their feedback really opened my eyes to different ways of thinking about solutions.
Everyone has their own approach, and I learned a lot from everyone's reasoning and decision-making during the design workshops I brought this project into.